Cloudflare Worker 的用法总结
防欺诈Bot
基于cloudflare worker的电报私聊机器人,集成骗子提醒功能
地址:NFD
搭建方法
获取Token:
- 通过与Telegram的
@BotFather对话获取bot的token。 - 使用
/setjoingroups指令,限制bot不能被添加到群组中。
- 通过与Telegram的
生成Secret:
- 访问
uuidgenerator网站获得一个随机的uuid,用作secret。
- 访问
获取用户ID:
- 使用
@username_to_id_bot获取个人的用户id。
- 使用
创建Cloudflare Worker:
- 登录cloudflare账户,进入worker页面创建一个新的worker。
配置Worker变量:
- 在worker设置中添加环境变量
ENV_BOT_TOKEN,值为步骤1中获取的token。 - 添加环境变量
ENV_BOT_SECRET,值为步骤2中获得的secret。 - 添加环境变量
ENV_ADMIN_UID,值为步骤3中获得的用户id。
- 在worker设置中添加环境变量
绑定KV数据库:
- 创建一个命名空间为
nfd的kv数据库。 - 在worker的变量设置中进行KV命名空间绑定,即设置
nfd -> nfd。
- 创建一个命名空间为
编辑Worker:
- 点击Quick Edit,将提供的代码复制到编辑器中。
注册Webhook:
- 通过打开特定的https URL(示例:
https://xxx.workers.dev/registerWebhook)来注册webhook。
- 通过打开特定的https URL(示例:
使用方法:
- 当用户发送消息给bot时,这些消息会被转发给bot的创建者。
- 当创建者回复普通文本给这些转发的消息时,回复会被发送给原始消息的发送者。
- 如果回复包含
/block, /unblock, /checkblock等指令,系统会执行相关命令,而不会将这些回复发送给原消息的发送者。
欺诈数据源管理:
fraud.db文件包含欺诈数据,其格式为每一行记录一个uid。- 可以通过pull request (pr) 方式增加数据,或者通过提交issue的方式请求添加数据。
- 当提供额外欺诈信息时,需要附上信息来源。
个人导航页
介绍
CF-Worker-Dir - 导航页面快速搭建云函数
这是一个在Cloudflare Worker平台上运行的程序,允许您在一分钟内搭建一个属于自己的导航页面,并有接口可以帮助您售出域名。如果您的域名暂未建站,不妨先使用CF-Worker-Dir,避免浪费。
地址:CF-Worker-Dir GitHub Repository
部署方法
第一步:创建Worker
- 进入Workers & Pages栏目下的Overview页面。
- 点击Create application按钮。
- 点击Create Worker按钮。
- 点击deploy按钮。
第三步:配置Worker
- 点击Configure Worker按钮。
- 在Triggers中修改您的域名配置。
- 点击页面上方的Quick edit。
- 填入以下内容来自定义导航页面:
1 | const config = { |
Workers-AI
项目介绍:
workers-ai
这是一个利用 Cloudflare Workers 调用AI模型API的项目,以构建一个AI功能网站。
功能:
- 文本生成:使用
@cf/meta/llama-2-7b-chat-int8模型 - 文本翻译:使用
@cf/meta/m2m100-1.2b模型 - 图像分类:使用
@cf/microsoft/resnet-50模型 - 文本生图:使用
@cf/stabilityai/stable-diffusion-xl-base-1.0模型
部署方法:
准备工作
- 登录 Cloudflare 并访问 Cloudflare Dashboard,地址栏中的
xxxxxxxxx代表你的{ACCOUNT_ID},请复制并保存。 - 访问 API Tokens 页面,依次点击
Create Token->Workers AI (Beta) Use template->Continue to summary->Create Token。请妥善保管生成的Token。
使用 Vercel 部署
输入仓库名,如:Workers-AI,并点击
Create。稍等片刻,构建完成后点击Continue to Dashboard。选择
Settings->Environment Variables,添加环境变量:1
2REACT_APP_ACCOUNT_ID='abcdef'
REACT_APP_API_TOKEN='123456'用你自己的
ACCOUNT_ID和Token替换上面的示例值。在
Deployments页面点击Redeploy重新部署。部署完成后,项目即可使用。
自定义域名配置:请自行研究设置方法。
提醒
Vercel 对请求时长有10秒限制,而画图可能需要20-30秒,因此使用Vercel部署时文本转图功能不可用。
解决方法:可以反代Cloudflare Workers AI的API,修改 src/components/AxiosInstance.js中的baseURL为反代地址后,再进行部署。
Github 加速
1 |
|
基于V2EX 用 cloudflare worker 搭建一个 Docker 镜像
优化了一点点…
- 删除了返回头中的
Docker-Distribution-Api-VersionDocker-Distribution-Api-Version特征,避免空间测绘引擎扫描到 404状态时,返回空字符,进一步避免特征扫描
使用方法:
直接修改全局镜像地址: 修改或创建
/etc/docker/daemon.json写入以下内容1
2
3{
"registry-mirrors": [ "https://自定义域名" ]
}
手动拉取单个镜像
1
docker pull 域名/ubuntu
搭建时,将
自定义子域名修改为Workers设置中的自定义域名必须添加自定义域名,默认的workers.dev在国内无法使用
以下为Workers源代码
1 |
|
使用 Cloudreve + E5 + Workers 搭建免费高速云盘 | 跑满带宽
本文由 High Ping Network 的小伙伴 GenshinMinecraft 进行编撰,首发于 本博客
前言
Cloudreve 也不是什么新玩意了,就不过多介绍了
本文主要讲述的是有关于 Cloudflare Workers 代理 E5 下载链接的部分,其他应该会一笔带过,除非有特别需要注意的地方
你只需要:
- 用于搭建 Cloudreve 的机器
- 一个域名
- 一个用于优选的 Cname 域名
- 一个 Cloudflare 帐号
- 一个用作网盘的 Microsoft 365 E5 帐号 (当然有 Onedrive 权限的任意账号也可以)
请注意: 用于 Workers 的优选 IP 不能为反代 IP,只能为 Cloudflare 官方 IP 列表中的 IP
搭建 Cloudreve 并连接网盘
这一步跟着官方教程来就行了,无需多言
相信能阅读到本篇文章的朋友也不至于不会搭建
记住这里,留意下,这里填写的就是等会使用的 Workers 的域名

目前可以先不管
中转 E5 下载地址
我们默认的 E5 下载地址直连还是比较慢的,中国移动 1000M 宽带速度高达 500kb/s

获取 E5 下载地址
一般地,E5 的通用下载地址域名为 xxxx-my.sharepoint.com
其中 xxxx 为 E5 的组织名字,也就是 xxxx.onmicrosoft.com 的二级,替换即可
比如我的域名为 genmine5.onmicrosoft.com,对应的下载域名为 genmine5-my.sharepoint.com
将其记住并保存下来
反代 E5 下载地址
来到 Cloudflare Dashboard,Workers And Pages,新建一个 Workers
将代码改为:
1 | export default { |
记得修改其中的反代域名,保存部署即可
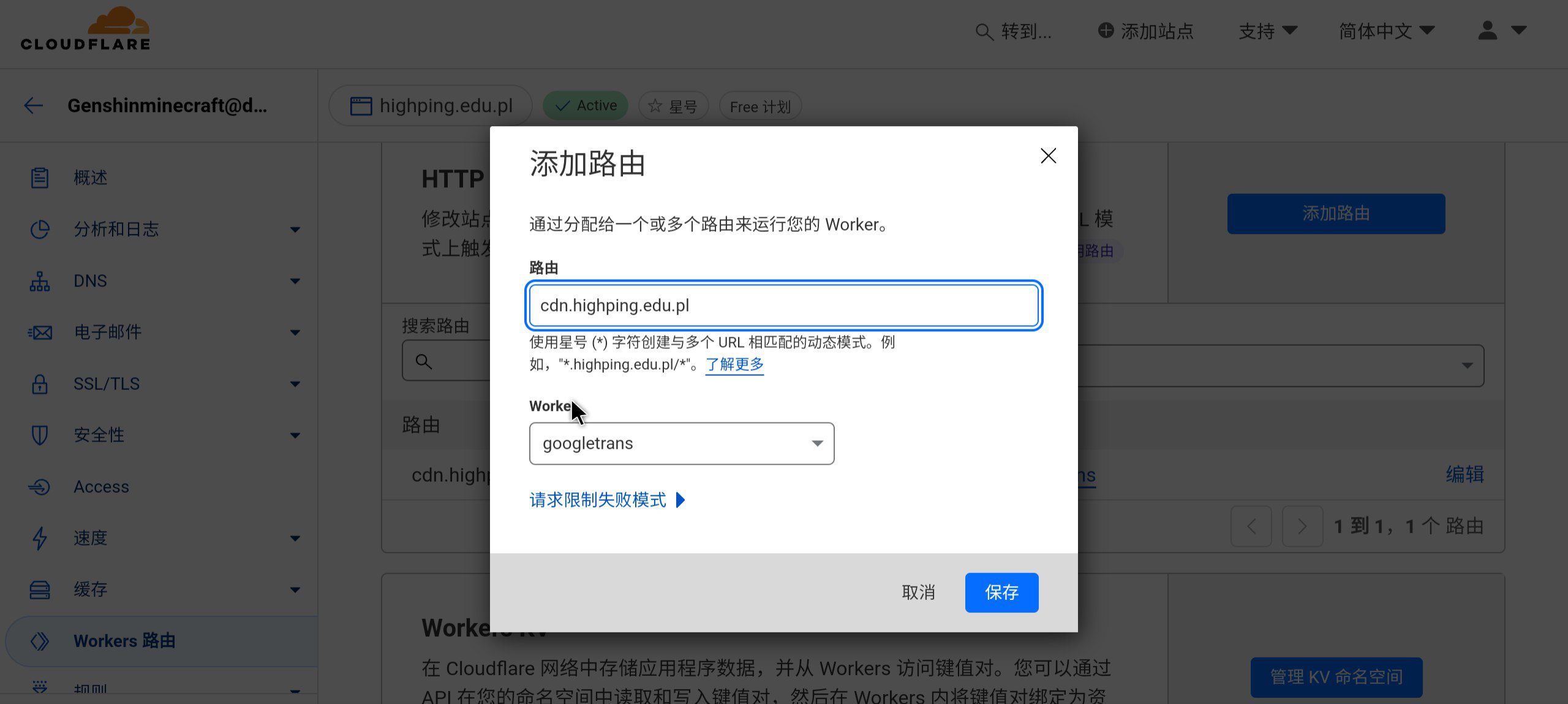
连接域名
回到 Cloudflare Dashboard 主界面,点进一个域名,找到 Workers 路由,新增一个类似于下图的路由:

PS: 不建议使用顶级域名,建议二级,顶级域名有 Cname 拉平
还有一个注意的点,后面的 /* 千万不要忘记
解析域名
回到 DNS 解析,将刚才设置的域名 Cname 到一个 Cloudflare 官方 IP 优选地址上
注意一定要 官方 IP,反代 IP 没用的!
解析就不多说了,简单得很
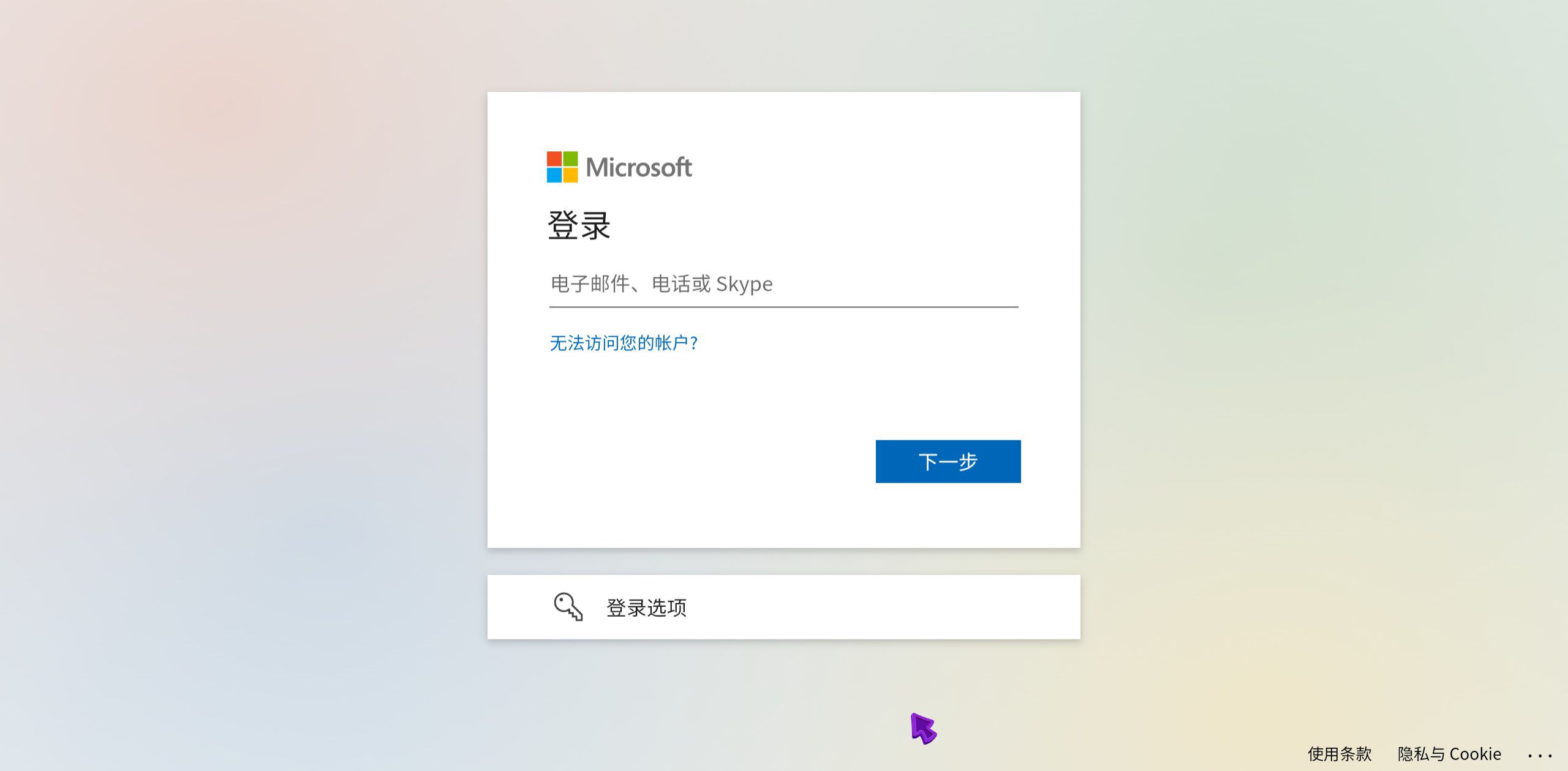
测试访问
现在,访问你的反代地址,当跳转到 Onedrive 登陆界面即为完成:

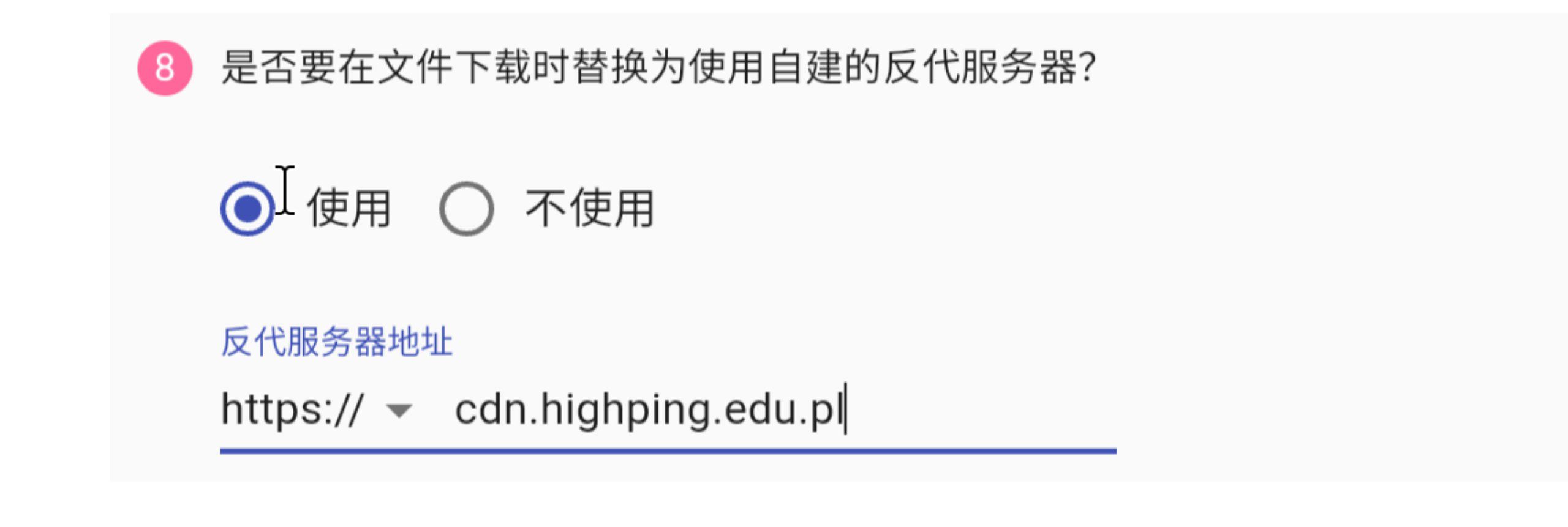
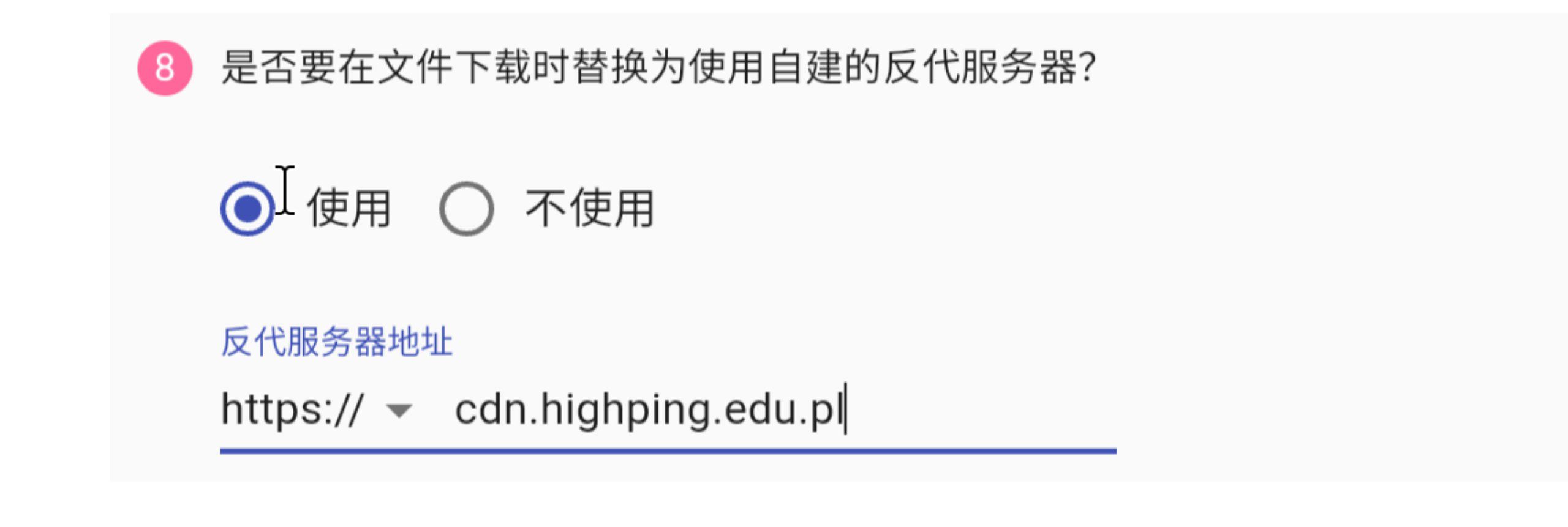
编辑反代 IP

还记得这里吗,将其改为反代的地址即可,以后所有的下载请求都会走反代了
PS: 上传不走,也不太可能走,Cloudflare 上传最大 100MB
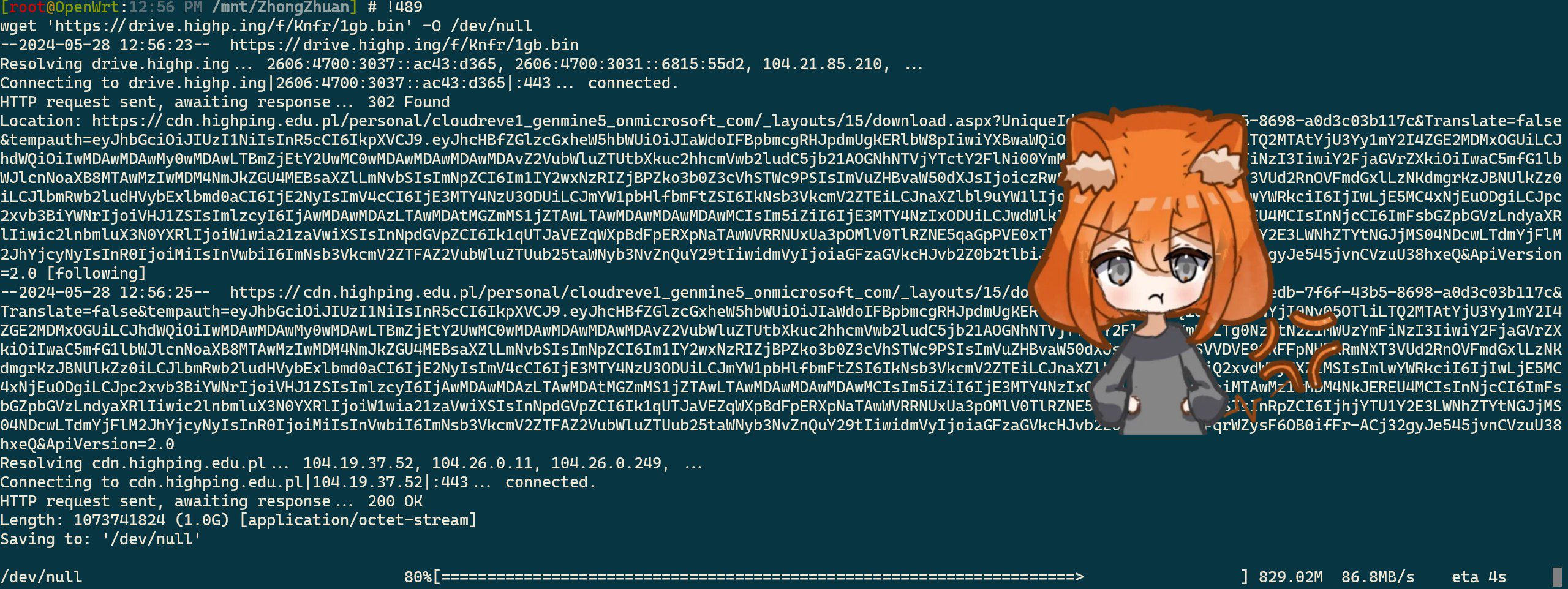
测试

前后提升巨大,优选前下载速度 500KB/s,优选后下载速度 80MB/s+
也算是把 E5 优化到极致了
- 标题: Cloudflare Worker 的用法总结
- 作者: Jeed
- 创建于 : 2024-02-09 12:26:07
- 更新于 : 2024-06-18 15:02:42
- 链接: https://mlou.xyz/posts/fc0a813f.html
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。
